[Golang][程式設計週記].. 2015第五週

##雜七雜八感言:
令人開心的事情,總算在工作上把某些專案推坑Golang… 可以更專心的學習跟使用Golang…
##筆記:
###[Golang] 一些有趣的package 跟 網站
- [Golang][Gala] Final list of Gala
- 最後進入final 名單的Gala 2015競爭者,Docket竟然被踢掉了…
- [Golang][Gala] http://gophergala.com/blog/gopher/gala/2015/02/03/winners/
- 最後的獲勝者出線了….
- [Golang]Go Report Card: A report card for your Go application
- 根據你github上面的go project給予一些分數,評分依據根據gofmt, go vet, go lint與 gocyclo.
- 挺有趣的,很多時候issue越多並不代表分數不高喔…
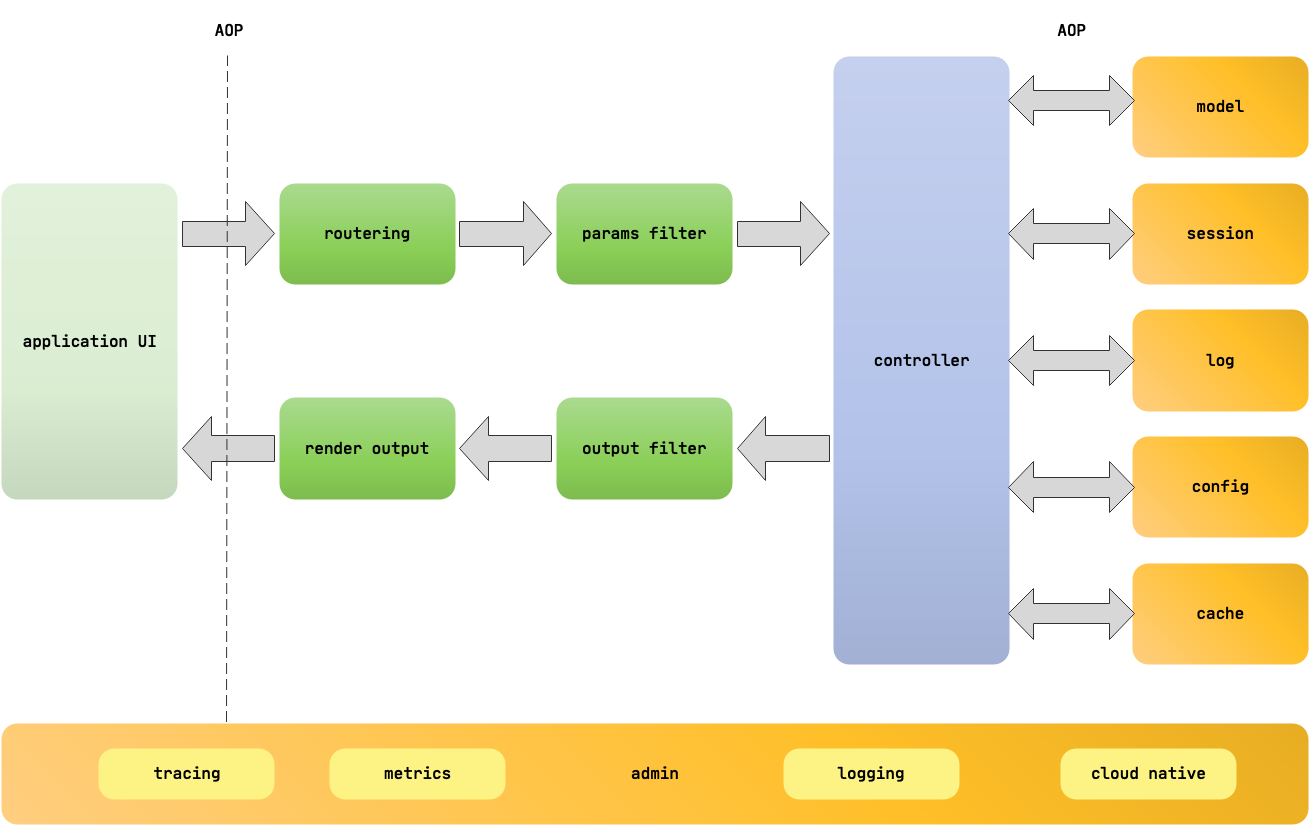
- [Golang] Beego 的教學(tutorial)
- [Golang]Moving from Node.js to Go at Bowery
- Bowery這家公司把他們平台從Node.js換到Go的經歷.裡面有提到以下的優點:
- Easy to write cross-platform code, Faster deployment, Concurrency primitives, Integrated testing framework, Standard library and Developer workflow tools are more powerful.
- Bowery這家公司把他們平台從Node.js換到Go的經歷.裡面有提到以下的優點:
- [Golang] Go HTTP request router benchmark and comparison
- 有各種Go Webframework的效能比較,幾個值得注意的事情是net/http 的ServerMux並不會有最好的效能.而martini雖然效能最差,但是擴展性是最高的.
- 也可以順便知道有多少web framework…. (Beego, go-json-rest, Denco, Gocraft Web, Goji, Gorilla Mux, http.ServeMux, HttpRouter, HttpTreeMux, Kocha-urlrouter, Martini, Pat, TigerTonic, Traffic)
- [Livehouse.in] 關於c9s的slideshare “Get Merge!”
- [Golang] Sample Email Sender using SocketLabs
- 不錯的寄信範例程式使用Go
[Golang] 關於Session的學習
要開始弄martini關於authorication的部分,首先最簡單的除了SSL之外,就使用session了. Martini session 提供了一個相當簡單的方式來使用.
首先可以參考這段教學影片,其實相當的簡單易用,也可以設定哪些網址才需要透過session.
[Golang] 關於Go與CGI的搭配
本來的討論是希望讓Go可以取代PHP在Apache中的地位,主要可以達成以下的結果:
- 可以多個process,彼此獨立
- 一個process 出事情不會影響到全部的系統.
是開始尋找有沒有類似的結果,如下:
- Deploying Go web services behind Nginx under Debian or Ubuntu
- 讓你架起來nginx之後,每一個CGI去執行Go
- Apache - mod_go
- 恩… 就是Apache 裡面可以直接跑Go….. 讚吧?
- 當然也是要好好詳讀Apache mod_proxy的概念
- Apache - Thrift Using Golang
- Apache Thrift 也是一個方式….
- How To: Run Google Go Web Apps Behind Apache
- 類似的方式….用的方式是修改proxy把Go app當成 execution 來跑…
其他相關的問與答在這裡翻到的:
[Golang] 關於Go來實現RPC相關研究
一但決定要用Go來當成Services,這時候其實有不少solution可以使用.不過要使用哪一種的方式可能有許多可以學習.
先決定使用Golang的RPC的,參考這裡的部分可以先完成第一個部分的RPC Go Server 與 Go Client. 如果要適用RPC Go Server的話,由於他的資料傳遞都有透過gob來marshall過.所以一般其他語言要呼叫的話,是無法直接連接的. 這裏所以如果要其他語言(比如C)要連接Go RPC Server,比較建議使用libgob.
所以如果要去除gob造成的影響,另外一個方式是換成JSONRPC.不過差異就是,原先RPC 使用的是Http在Go 裡面,而改成JSONRPC就會變成是Web Socket.要修改成HTTS 上面變得比較困難. 但是其實還是有Gorilla 可以使用.
- 相關討論
- REST vs XML-RPC vs SOAP – pros and cons
- Quick comparison – XML-RPC vs. JSON WordPress APIs
- Go语言的RPC介绍(含Protobuf-RPC)
- Package gob
- libgob: This is a library written in C for creating and marshalling gobs as implemented by the Go standard libraries.
- 在Go语言中使用 Protobuf-RPC
- The Go Blog: Gobs of data
- Gorilla Go JSON-RPC Example
- Gorilla web toolkit
[Golang] 關於可變參數的傳遞…
主要是想要做出類似以下方式,可以直接將可變參數直接傳下去.
func foo(arg ...) {
fooCall(arg)
}
fooCall(arg ....) {
}
查詢到這篇文章,裡面Russ Cox(Golang開發團隊之一)有提到似乎只能有partial re-warpping.
//There's no language mechanism for this, nor is there a Vsprintf func.
//The special case that avoids re-wrapping arguments is tied to
//the parameter itself, not the type system. But you can fake it:
package main
import "fmt"
func vsprintf(f string, args []interface{}, dummy ...interface{}) string {
dummy = args
return fmt.Sprintf(f, dummy)
}
func sprint(f string, arg interface{}) string {
return vsprintf(f, []interface{}{arg})
}
func main() {
fmt.Println(sprint("%d", 5))
}
//It's hardly elegant, but it works, and the need is rare.
//Russ
code here
[Other] RPI(Raspberry Pi 2.0) 2.0 出來了
這個禮拜比較大的新聞,大概就屬RPI 2.0的規格正式出來,有一倍的記憶體跟六倍的速度,並且可以安裝Windows10.
不過我自己還是主要把RPI當作XBMC的多媒體播放器來使用,不過這段影片有把RPI當成任天堂來使用,到也是蠻特別的.
個人覺得有可能的未來如下:
- 耗電量,應該完全不是走IOT的部分,比較可能是小型電腦與小型伺服器的走向.
- 由於可以安裝Windows 10,代表著可能性又變得更高,可以朝向家裡的中控中心來思考.或是Cortana的中心.